Je passe pas mal de temps sur Trello, et le design me fatigue un peu ( oui je sais, j’ai aussi fait SEO Mioche Tool 😅 mais maintenant vous avez Oseox 😎 )
Avec Firefox ( Chrome aussi… chacun ses goûts ), permet de surcharger la feuille de style d’un site par celle de l’utilisateur
Donc,
1. Configurer Firefox pour qu’il prenne en compte votre CSS
Dans la barre d’adresse : about:config
Puis, passez à true la ligne : toolkit.legacyUserProfileCustomizations.stylesheets
2. Créer la CSS
Rendez vous dans
C:\Users\salemioche\AppData\Roaming\Mozilla\Firefox\Profiles
Trouvez votre répertoire profil : slbb7b04.default-release chez moi.
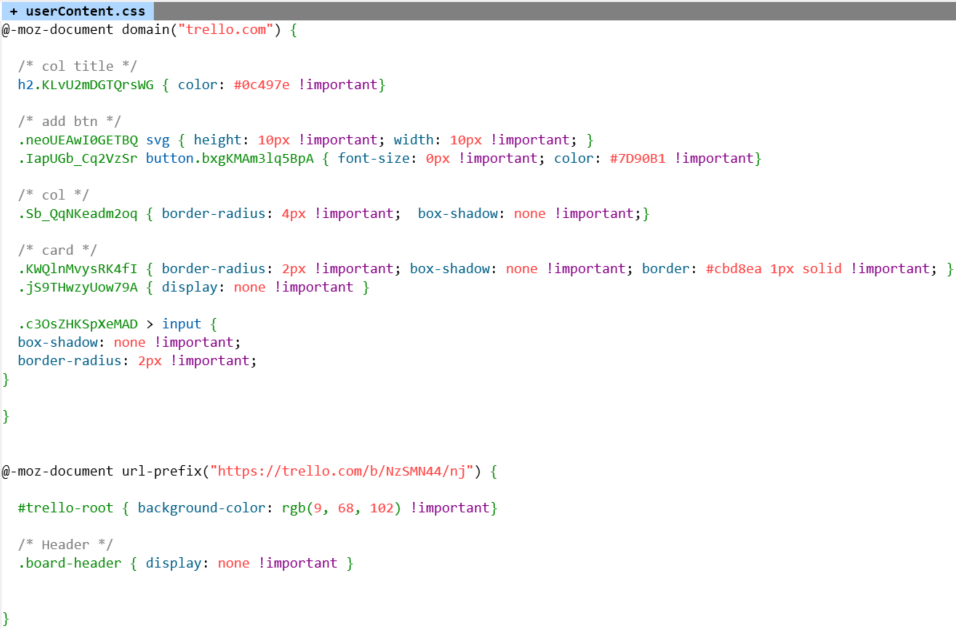
Si le dossier chrome n’existe pas, créez-le, puis créez à l’intérieur le fichier userContent.css.
pour les sélecteurs moz-document, toutes les possibilités sont dispo ici : https://developer.mozilla.org/fr/docs/Web/CSS/@document
Vous noterez les !important de partout, sinon le doc Trello passe par dessus.
3. C’est tout, mais y a une subtilité
La CSS n’est chargée que à la création de l’onglet, donc si vous n’arrivez pas sur la bonne url du premier coup, vous n’aurez peut être pas tous les blocs chargés, seuls ceux qui matchent sont appliqué dans l’onglet.
Pour mon cas, j’ai un bloc trello global, et un bloc trello d’un board spécifique, si j’ouvre l’onglet sur l’accueil de trello, le bloc « board » ne s’appliquera pas une fois que je serai arrivé sur la page. je dois ouvrir le board directement dans un onglet ( la magie du bouton du milieu des souris modernes )
Si vous modifiez votre fichier userContent.css, idem, il ne s’applique pas au refresh de la page, il faut ouvrir dans un nouvel onglet ( clic droit sur l’onglet => Dupliquer )
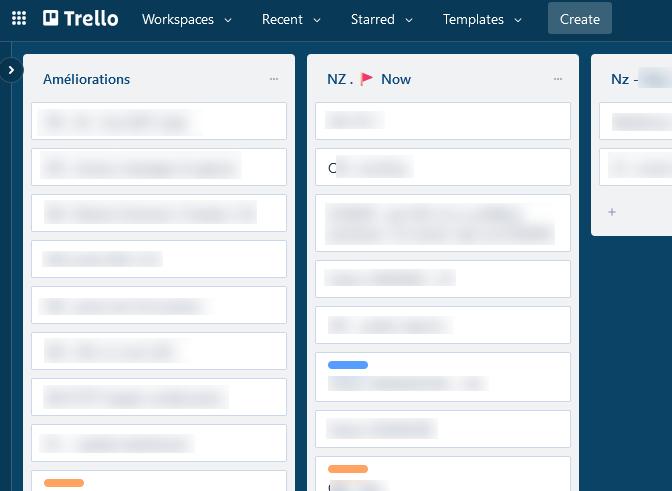
Au final, chez moi désormais, j’ai viré la barre de workspace, les ombres, moins d’arrondis, caché le texte Add Card, diminuer la taille du + et sa couleur …